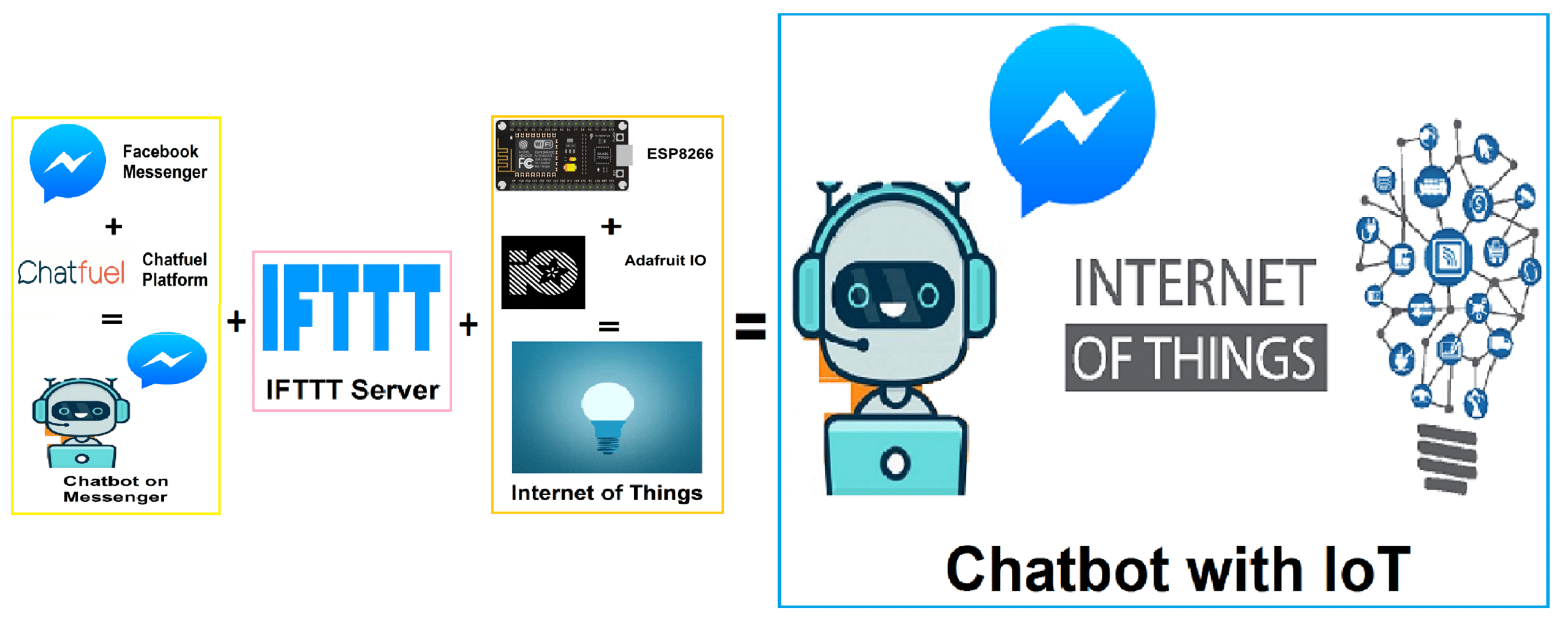
Trong dự án này, chúng tôi sẽ sử dụng ESP8266 12e do Lolin sản xuất để tạo ra một Chatbot có thể điều khiển các ứng dụng gia đình của chúng tôi. Để trò chuyện với chatbot của chúng tôi, chúng tôi sẽ sử dụng nền tảng Facebook messenger. Ngoài ra, chúng tôi sẽ tích hợp một số AI vào chatbot của chúng tôi bằng Chatfuel. Sau đó, nó sẽ được tích hợp với IFTTT và Adaf nhung IO. Adaf nhung IO được liên kết với ESP8266 của chúng tôi ở phía phần cứng. Trong một ý chính, các chân đầu ra của ESP8266 sẽ được điều khiển thông qua Chatbot Facebook Messenger của chúng tôi.
Dự án rất tuyệt vời cho những ai muốn tích hợp một số AI vào IoT của họ.

Quảng cáo
Hình 1 sẽ cho bạn một số ý tưởng về quá trình chúng tôi dự định thực hiện trong dự án này. Các phân khúc IoT và Chatbot được phát triển riêng. Sau đó, chúng tôi sẽ hợp nhất hai thứ này để tạo Chatbot cuối cùng của chúng tôi.
Tài liệu để bắt đầu:
- ESP8266 12e NodeMCU do Lolin sản xuất (Kiểm tra bảng dữ liệu, nếu bạn đang sử dụng một phiên bản khác.)

Hình 2: ESP8266 12e của Lolin - Cáp USB Type C để lập trình ESP8266 12e từ máy tính xách tay hoặc PC. Hầu hết các điện thoại Android đều sử dụng loại cáp này.

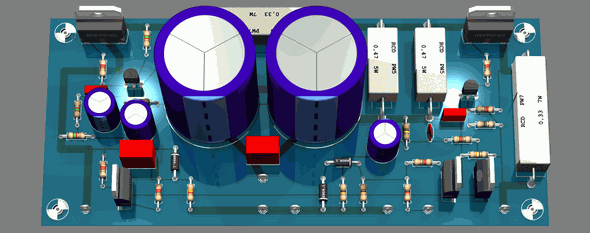
Hình 3: Cáp USB loại C - Module Relay - Relay là một thiết bị chuyển mạch cơ điện. Trong rơle, chúng ta có thể điều khiển chuyển đổi các thiết bị AC hoặc DC kỹ thuật số bằng cách cung cấp đầu vào cho các chân đầu vào rơle. Ở đây chúng tôi đã sử dụng rơle 1 kênh hoạt động trên 5 Volts.

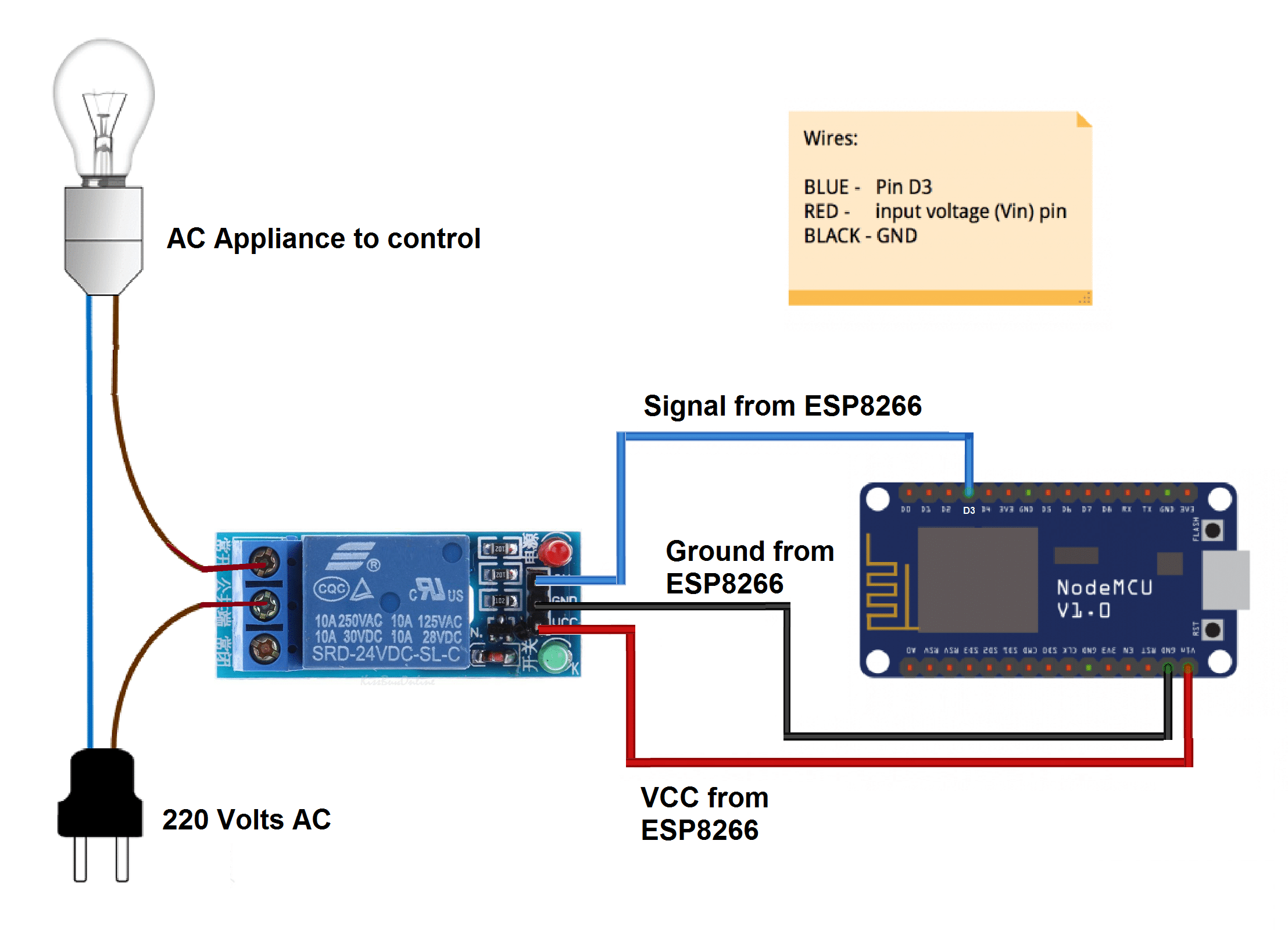
Hình 4: 1 Module chuyển tiếp kênh Để kết nối thiết bị AC của bạn, hãy sử dụng kết nối sau với Mô-đun chuyển tiếp, sử dụng kết nối sau. Chân tín hiệu là IN.
Hình 5: Kết nối rơle Với một số dây và bánh mì.
Thiết lập lại kết thúc :
Thiết lập với Facebook Messenger:
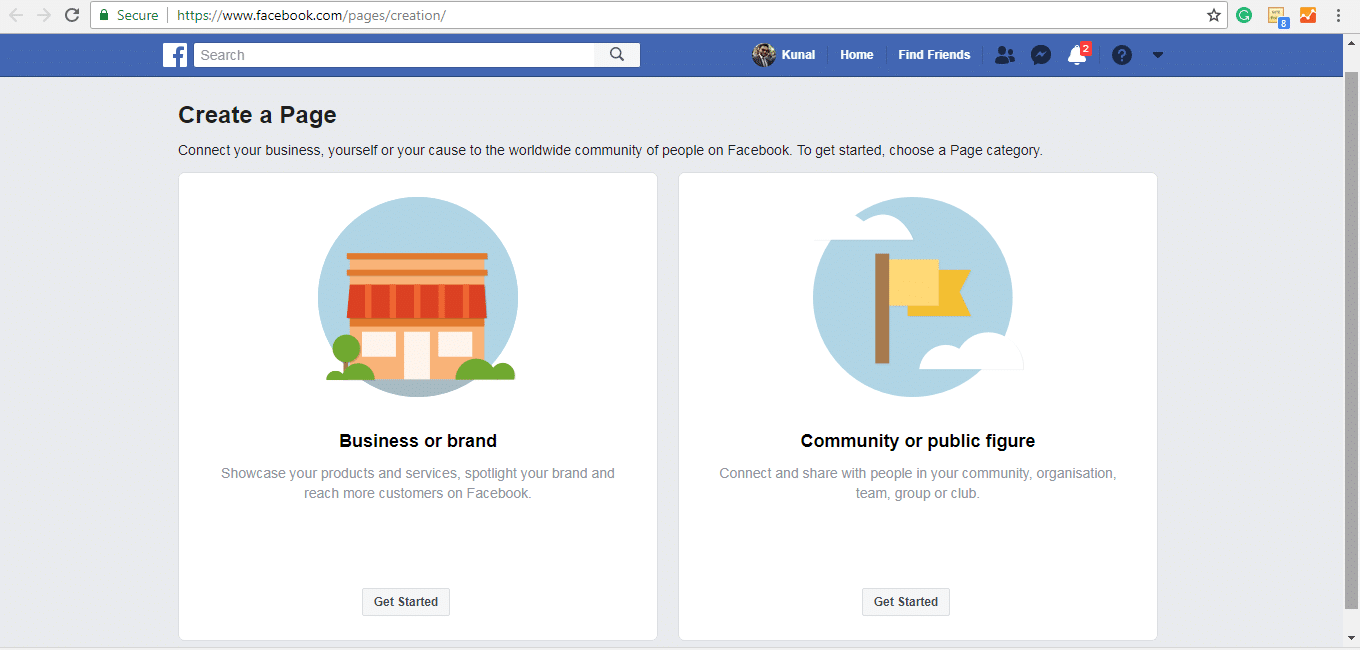
Chúng tôi cần một con người ảo để trò chuyện. Đối với điều này, chúng tôi sẽ tạo một Trang Facebook.

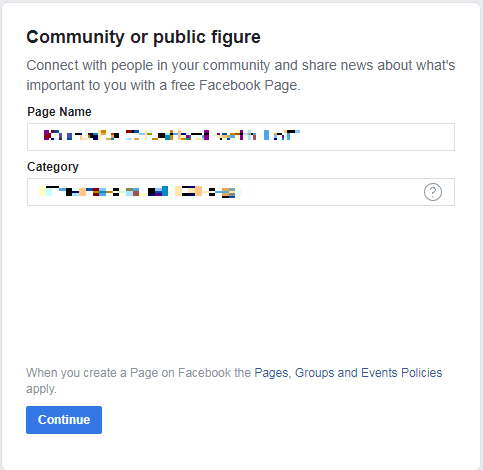
Để tạo Trang Facebook, nhấp vào đây và Bắt đầu với Cộng đồng hoặc Hình công khai. Điền tên và danh mục trang của bạn.

Nếu bạn muốn, bạn thậm chí có thể thêm Ảnh đại diện và Trang bìa vào đó. Bạn cũng phải ẩn tên Trang của mình và thực hiện cài đặt để trang của bạn không có sẵn công khai.
2. Thiết lập với Nền tảng Chatfuel:
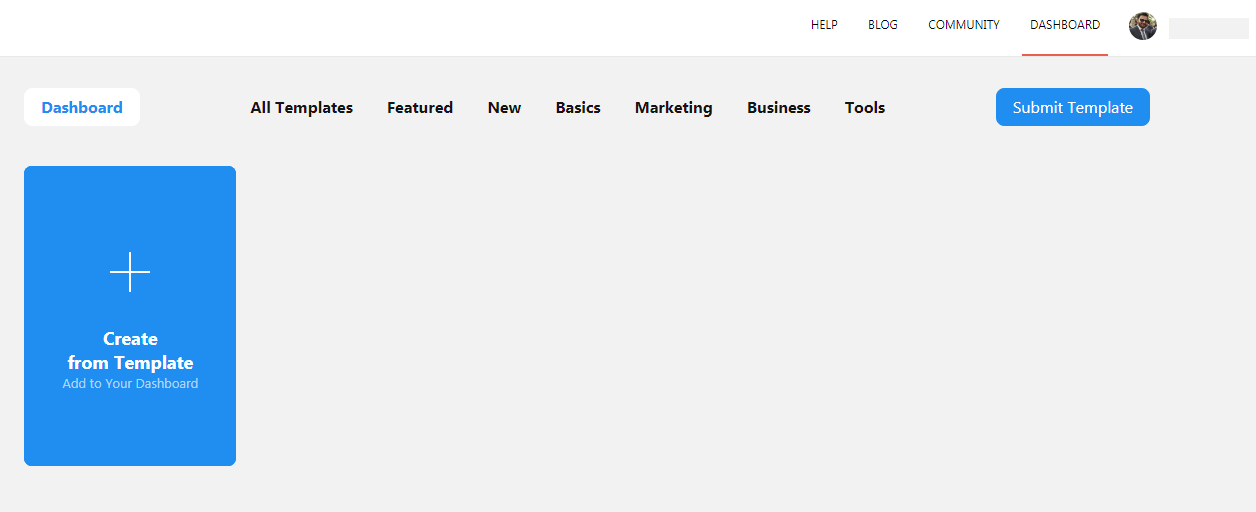
Chuyển đến Nền tảng Chatfuel từ đây . Đăng ký với cùng một hồ sơ Facebook mà bạn đã tạo Trang và truy cập Bảng điều khiển và chọn Tạo Tạo từ Bản mẫu và sau đó là Trống Trống Bot .

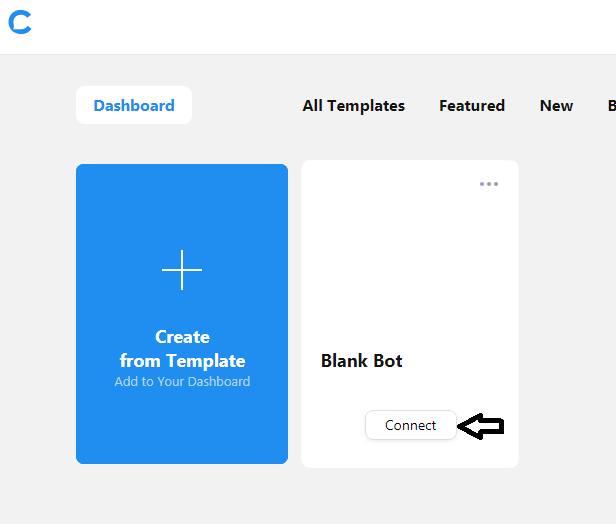
Bây giờ, Bot trống được tạo trong Bảng điều khiển và bạn cần kết nối nó với Trang Facebook. Vì vậy, hãy nhấp vào Kết nối trực tuyến .

Bây giờ Chọn Trang Facebook bạn muốn kết nối. Bây giờ bạn có thể bắt đầu với phần AI của Chatbot.
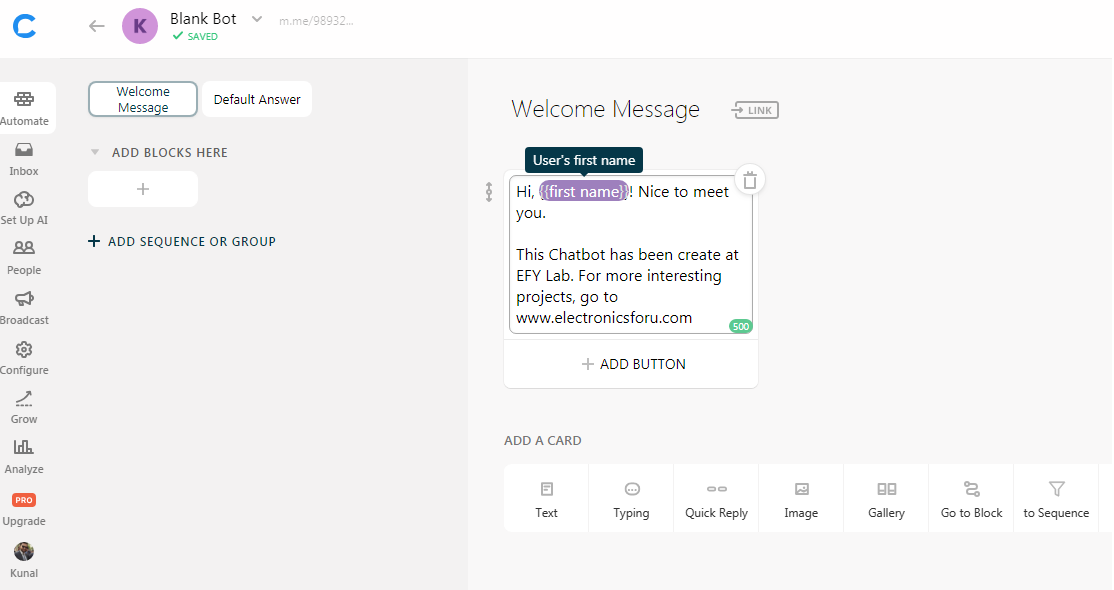
Chuyển đến Tự động hóa và chỉnh sửa Thông điệp chào mừng bằng cách thay đổi Tên của Người dùng.

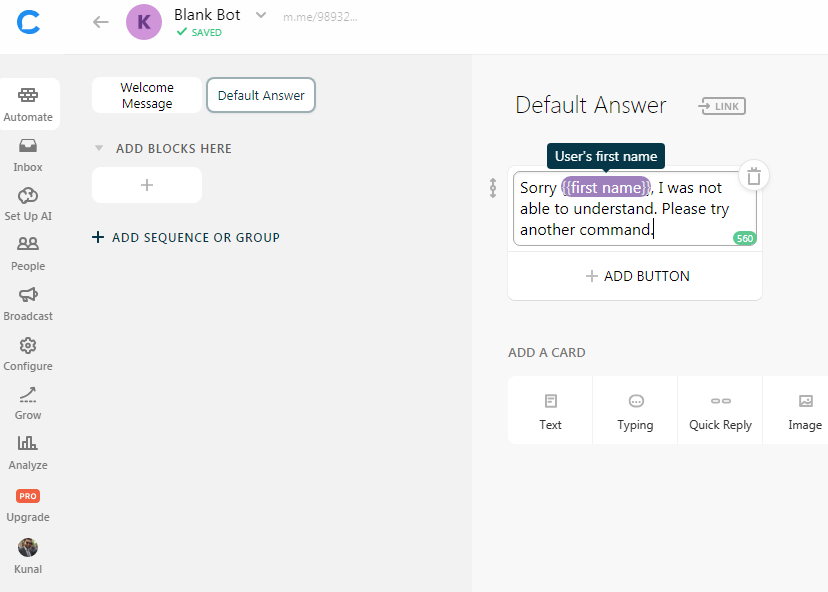
Bây giờ, nhấp vào Câu trả lời mặc định và chỉnh sửa nó theo cùng một cách. Câu trả lời mặc định được trả lời cho các lệnh không được lập trình trong Chatbot của bạn hoặc cho bất kỳ lỗi không mong muốn nào.

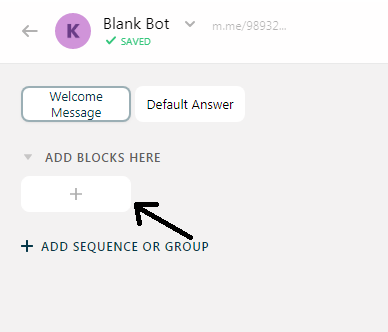
Bây giờ, chúng tôi bắt đầu thêm Khối. Khối là các chức năng sẽ được thực hiện trên các lệnh trò chuyện. Nhấp vào biểu tượng + để thêm các khối này. Các khối chức năng này sẽ đạt các API của máy chủ IFTTT.

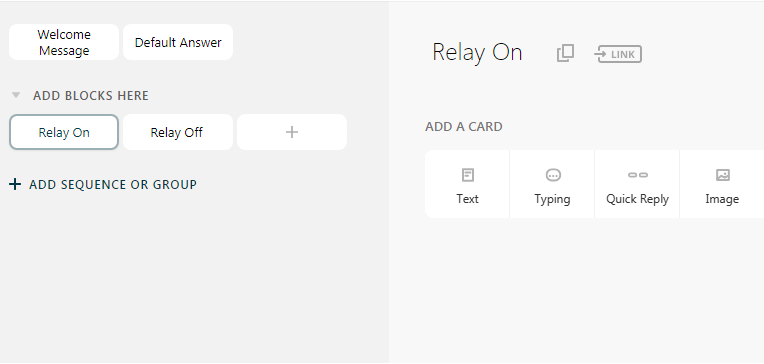
Tạo hai khối và đổi tên chúng thành Relay On và Relay Off.
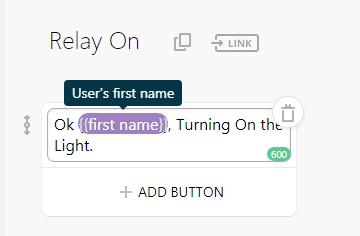
Chọn khối Relay On và thêm một thẻ Text vào nó. Thẻ văn bản này là một câu trả lời mà Chatbot của chúng tôi cung cấp khi thực hiện khối nhất định này.

Bạn có thể chỉnh sửa Thẻ văn bản này trong câu trả lời ưa thích của bạn. Thực hiện các cài đặt tương tự cho Rơle Tắt với thông báo Tắt đèn.

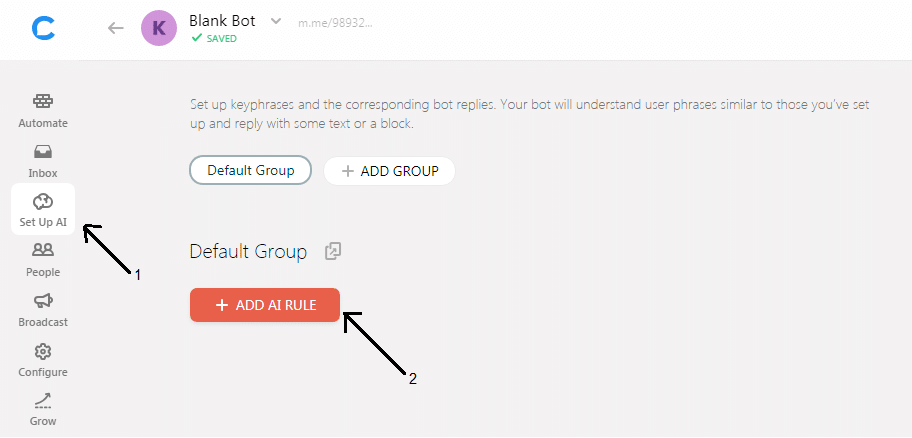
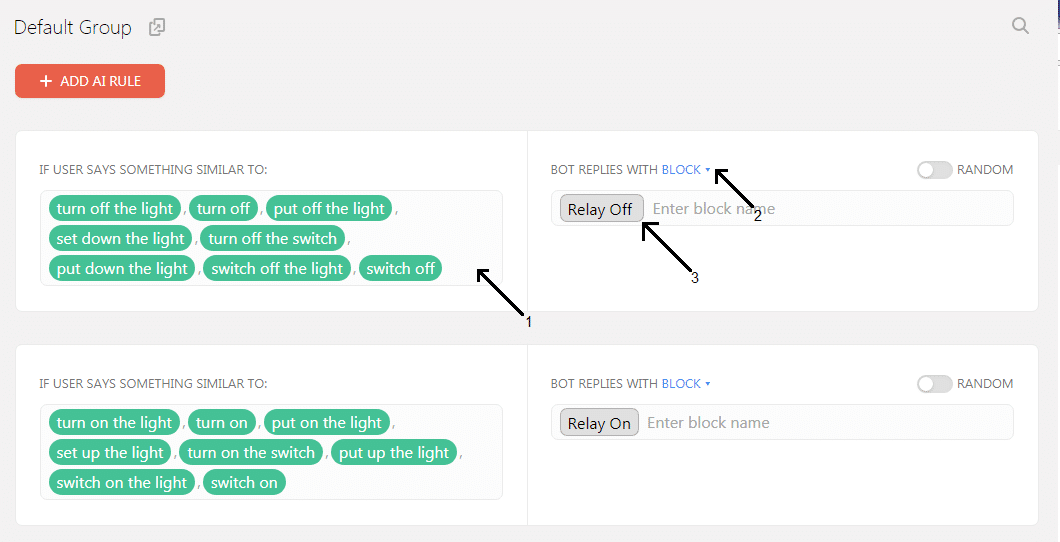
Bây giờ, nhấp vào Thiết lập AI (1) và chọn + THÊM AI RULE (2) và điền vào AI. Đây là thiết lập chính của AI của nó.

Thêm quy tắc AI của nó bằng cách viết tất cả các cụm từ cho phép mà người dùng có thể nói (1) và trả lời bằng Khối (2) và thêm khối tương ứng (3). Để thêm từng cụm từ, chỉ cần gõ cụm từ và Enter.

Chúng tôi sẽ để nó ở đây. Các cài đặt khác sẽ được thực hiện sau khi thiết lập với IFTTT.
3. Thiết lập với Adaf nhung IO:
Phục vụ IO Adaf nhung là kết thúc IoT. Tại đây, ESP8266 của chúng tôi được kết nối với máy chủ của nó và thực hiện lệnh mong muốn của chúng tôi. Chuyển đến Adaf nhung IO. Đăng ký hoặc Đăng nhập vào tài khoản IO của bạn.

Sau khi tạo Adaf nhung, bạn nên được đưa đến Màn hình chính của Adaf Berry.
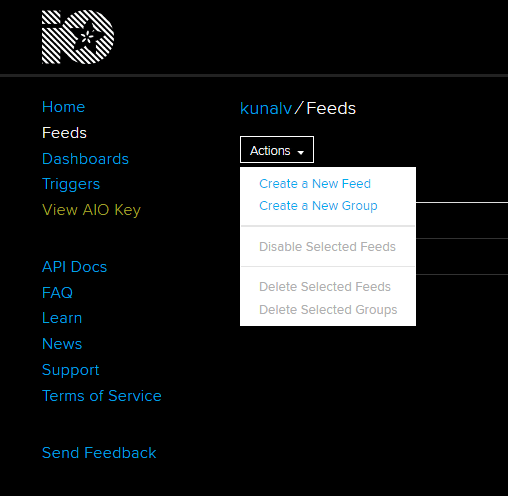
Bây giờ Chọn Nguồn cấp từ menu tay và Nhấp vào Hành động > Tạo Nguồn cấp mới từ menu thả xuống.

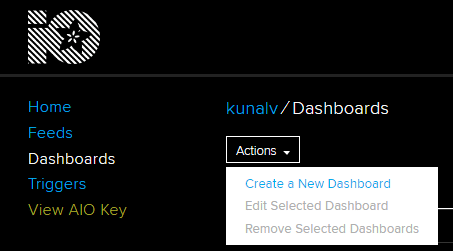
Đặt tên này cho bất kỳ tên nào bạn muốn, tôi đã tạo ra Onoff . Bây giờ, hãy chuyển đến Bảng điều khiển> Hành động> Tạo Bảng điều khiển mới. Tương tự tên này cũng vậy, tôi đặt tên cho nó là Light LightAutomation .

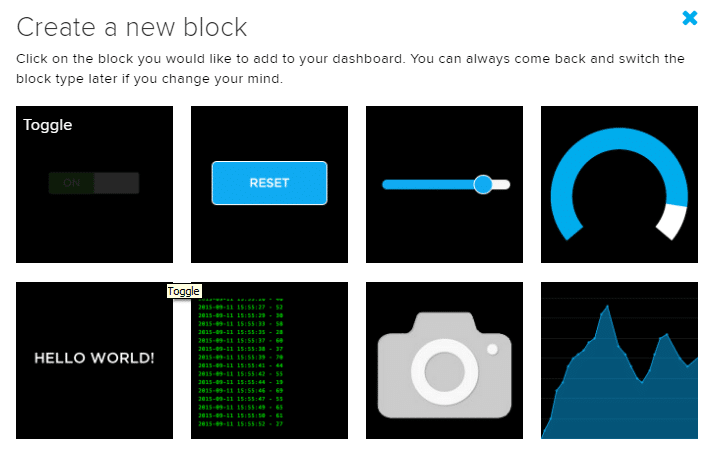
Và bấm vào + Blue Blue + Trực ở phía trên bên phải Bảng điều khiển của bạn để tạo một khối mới.
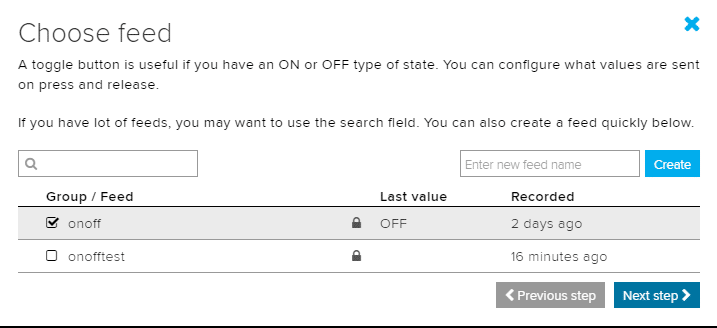
Chọn Khối chuyển đổi trực tuyến .

Bây giờ, chọn nguồn cấp dữ liệu của bạn và nhấp vào Bước tiếp theo Bước .

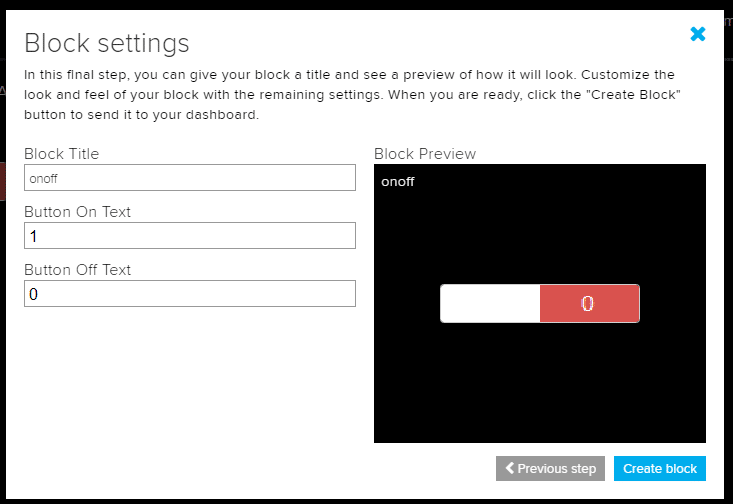
Điền vào các cài đặt khối và nhóm Tạo khối .

Bây giờ hãy hợp nhất mọi thứ với IFTTT.
- Thiết lập với IFTTT:
Tạo một tài khoản trên IFTTT ( https://ifttt.com ) bằng cách Đăng ký bằng chính Tài khoản Google bạn đang sử dụng trong điện thoại.
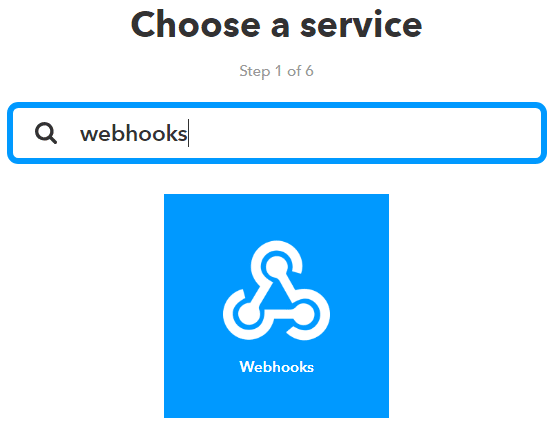
Bây giờ, hãy đi tới Ứng dụng của tôi> Ứng dụng mới> Nhấp vào Tải + + này . Tìm kiếm dịch vụ Webhooks và chọn nó.

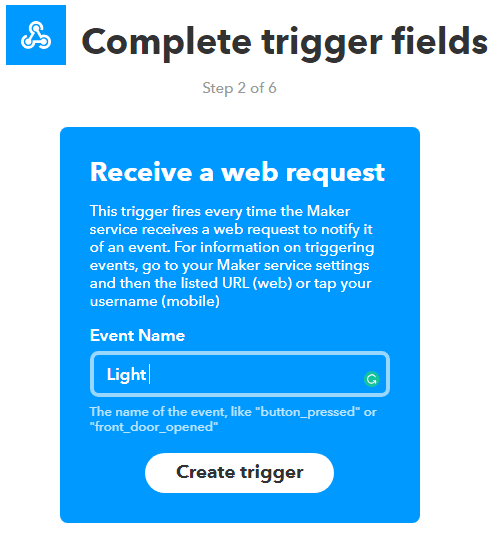
Chọn Yêu cầu Dịch vụ web và Điền tên sự kiện và Tạo Kích hoạt .

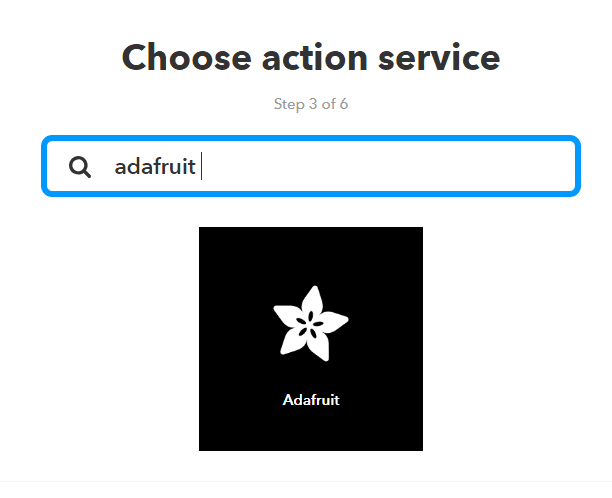
Sau khi tạo Kích hoạt, chúng tôi phải điền Dịch vụ hành động. Cho rằng nhấp vào + đó .

Bây giờ, tìm kiếm Adaf nhung Dịch vụ hành động và chọn nó.

Lần đầu tiên, điều này sẽ hỏi Thông tin đăng nhập Adaf nhung của bạn. Điền chi tiết tài khoản IO Adaf nhung của bạn ở đó.
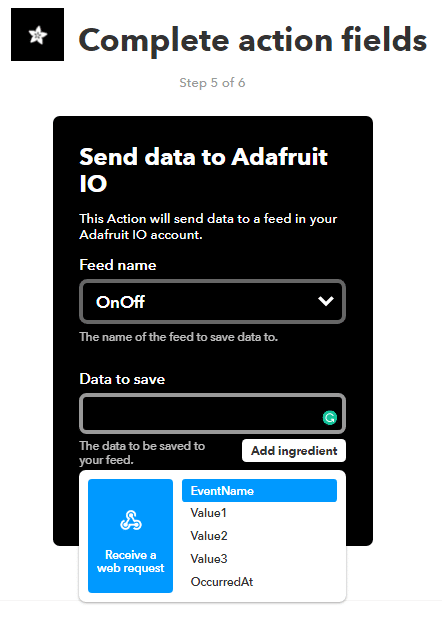
Chọn dữ liệu Gửi dữ liệu cho hành động IO của Adaf nhung và điền vào trường Hành động bằng cách chọn Tên nguồn cấp dữ liệu của bạn Tên dữ liệu và dữ liệu để lưu dữ liệu dưới dạng giá trị 1 trong Thêm thành phần . “ Tạo Action ” và bấm vào nút “ Kết thúc ”.

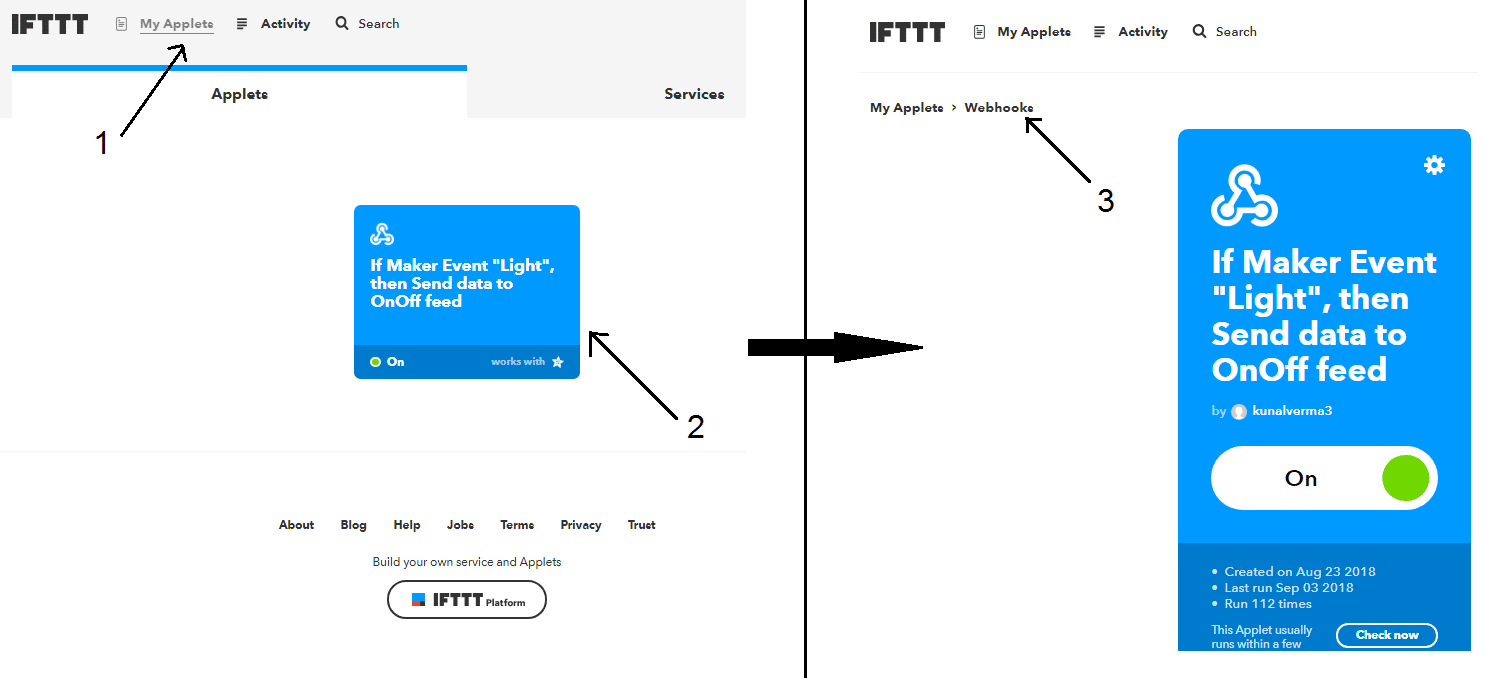
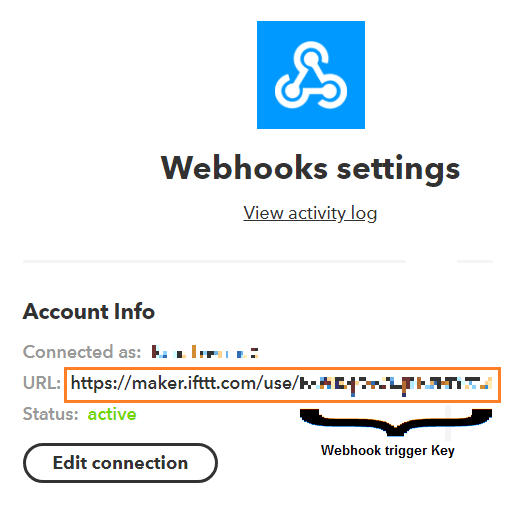
Bây giờ, hãy truy cập Ứng dụng của tôi (1), chọn Ứng dụng ( 2) bạn đã tạo và Nhấp vào Webhooks (3).

Bây giờ, chúng ta cần URL API. Chúng tôi có thể lấy nó từ Cài đặt Webhooks. Vì vậy, nhấp vào Cài đặt. Sao chép URL này và lưu nó ở đâu đó chúng ta sẽ cần nó sau này.

Chúng tôi sẽ tạo 2 liên kết để bật sáng và tắt từ URL đơn này.
Để bật đèn: https://maker.ifttt.com/trigger/ < tên sự kiện của bạn > / with / key / < khóa kích hoạt webhook của bạn > /? Value1 = 1
Để tắt đèn: https://maker.ifttt.com/trigger/ < tên sự kiện của bạn > / with / key / < khóa kích hoạt webhook của bạn > /? Value1 = 0
Sao chép hai liên kết này và lưu chúng. Chúng tôi cần chúng để tích hợp Chatfuel.
Bạn có thể kiểm tra hai liên kết này bằng cách nhấn trực tiếp vào trình duyệt web của mình và kiểm tra Toggle Switch được tạo tại máy chủ Adaf nhung IO.
Bây giờ chúng ta tích hợp mọi thứ lên.
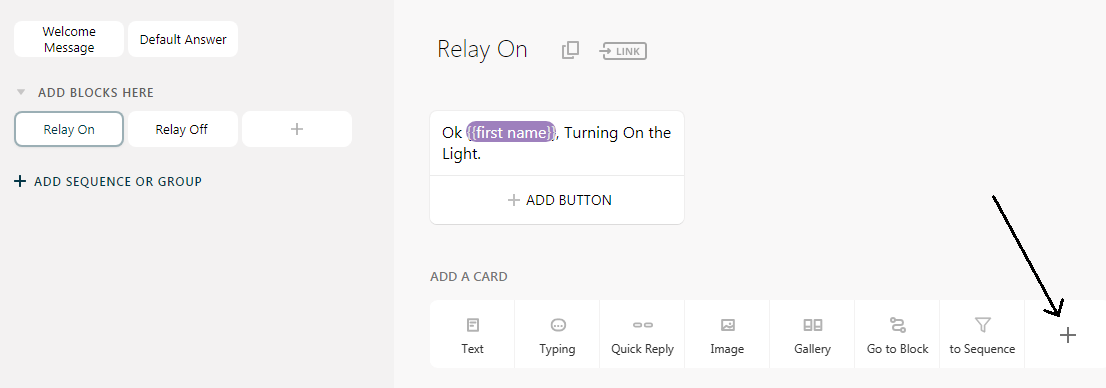
Bạn có nhớ các khối Relay On và Relay Off mà chúng ta đã tạo trong nền tảng Chatfuel không? Hãy quay lại với họ.
Bây giờ chúng tôi sẽ thêm API JSON cho chúng. Chọn menu + trong Thêm thẻ của khối Tiếp sức .

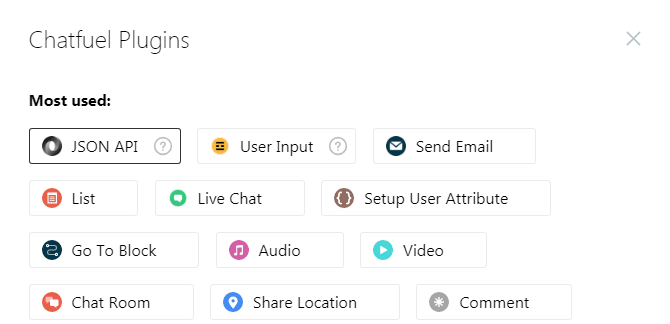
Nhấp vào API JSON từ Menu Plugin Chatfuel .

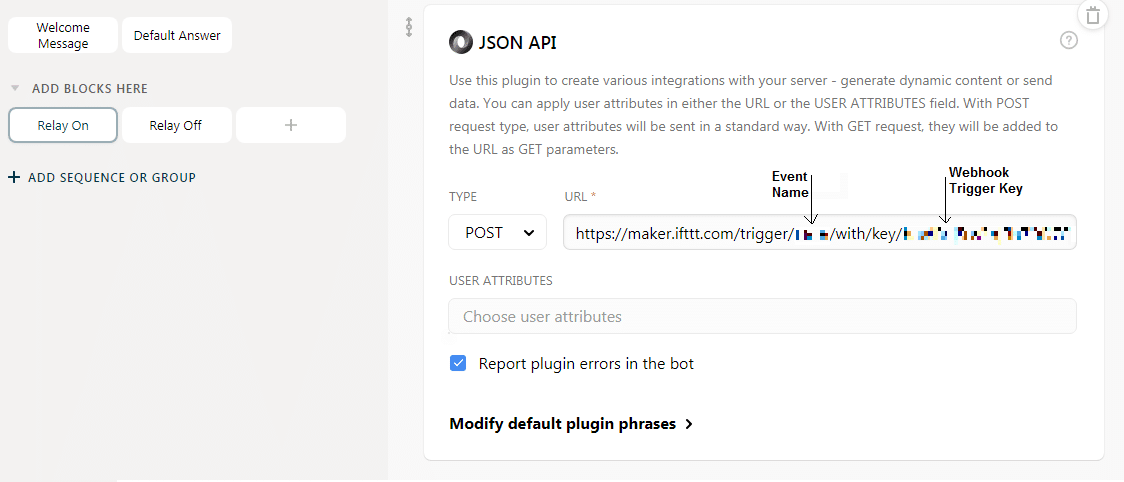
Bây giờ, chọn loại là Đăng và nhập liên kết chúng tôi đã tạo cho Light On. Dán liên kết này trong Tab URL ở đây.

Tương tự, chúng tôi sẽ làm điều này cho Relay Off.
Bây giờ, Chatbot của chúng tôi đã sẵn sàng và được kết nối với Máy chủ IoT của chúng tôi (Máy chủ Adaf nhung).
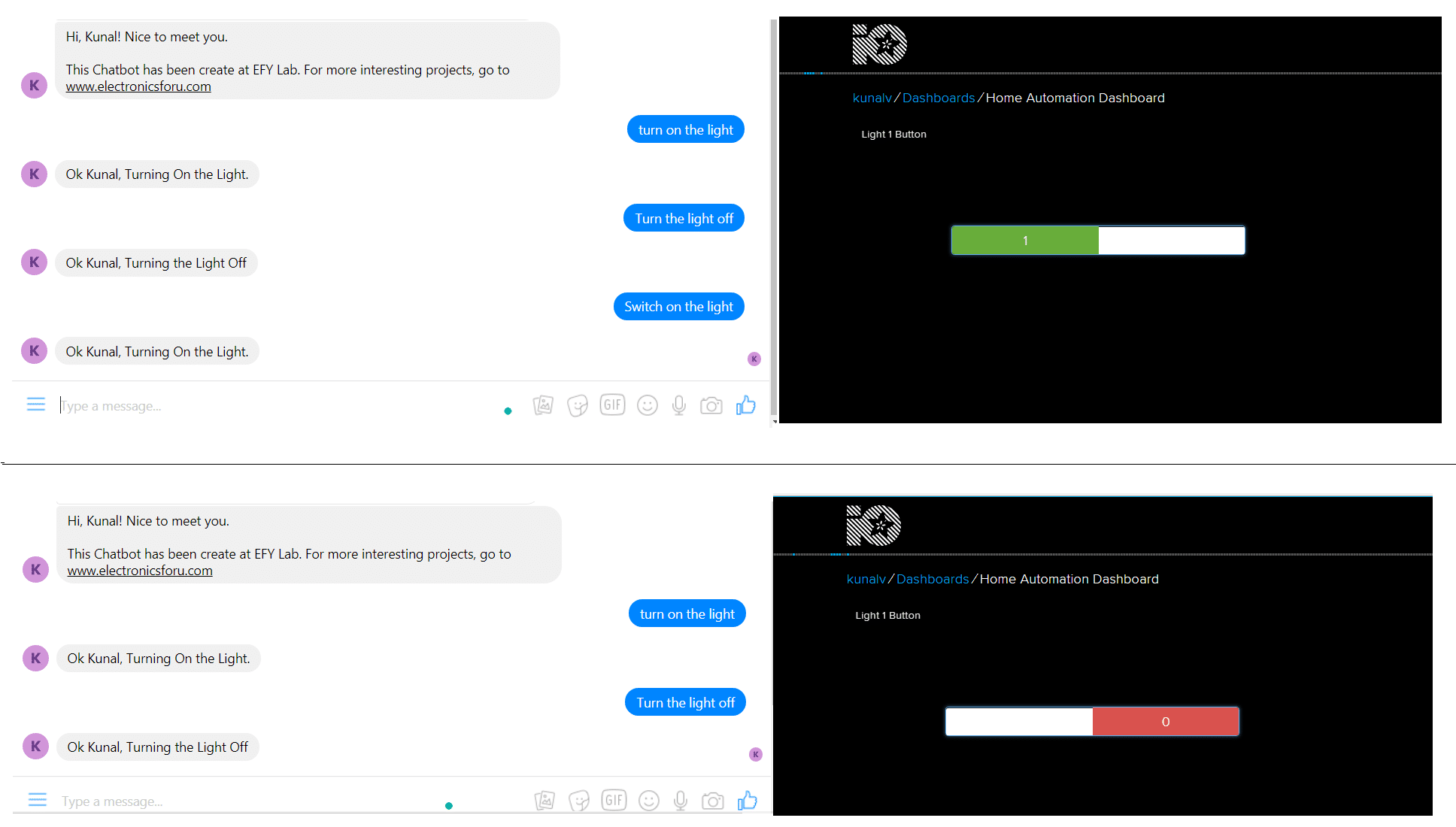
Bạn có thể kiểm tra với Chatbot với phần Hộp thư đến của Chatfuel. Máy chủ IO Adaf nhung của bạn sẽ được cập nhật theo thời gian thực.

Các bước để thiết lập phần mềm:
(Bỏ qua bước này nếu bạn đã có thiết lập cho Arduino IDE)
Để mã hóa ESP8266, chúng ta cần có Môi trường phát triển tích hợp và chúng ta sẽ sử dụng phần mềm Arduino IDE. Arduino IDE là một ứng dụng đa nền tảng. Nó được viết bằng Java và được mã hóa bằng C / C ++ với một số quy tắc đặc biệt. Để tải về Arduino IDE mới nhất từ đây .
Arduino IDE không chứa sự hỗ trợ của gia đình ESP8266 vì vậy để cài đặt thư viện Bảng ESP8266 trong Arduino IDE, hãy làm theo các hướng dẫn bên dưới.
- Mở Arduino IDE. Đi tới Tệp> Tùy chọn.

Hình 34: Tùy chọn trong Arduino IDE - Nhập http://arduino.esp8266.com/urdy/package_esp8266com_index.json vào trường URL bổ sung của Trình quản lý bảng bổ sung. Bây giờ, nhấp vào nút OK OK.
- Chuyển đến Công cụ> Bảng> Trình quản lý bảng.

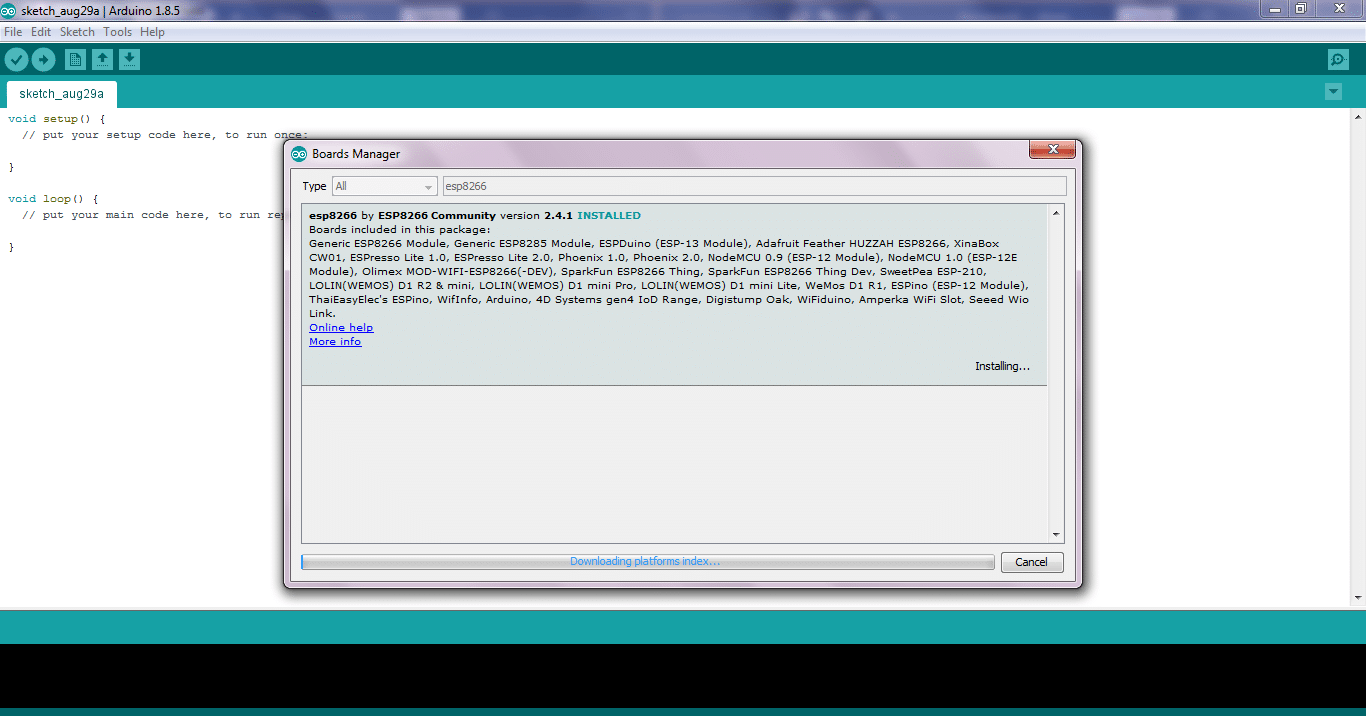
Hình 35: Trình quản lý bảng trong Arduino IDE - Cuộn xuống, chọn menu bảng ESP8266 và cài đặt cộng đồng Esp8266 bởi cộng đồng Esp8266 .
- Chọn bảng ESP8266 của bạn từ Công cụ> NodeMCU 1.0 (Mô-đun ESP12E).

Hình 36: Lựa chọn bảng trong Arduino IDE Khởi động lại Arduino IDE của bạn.
Mật mã
Tải xuống Mã từ liên kết bên dưới và Mở nó trong Arduino IDE.
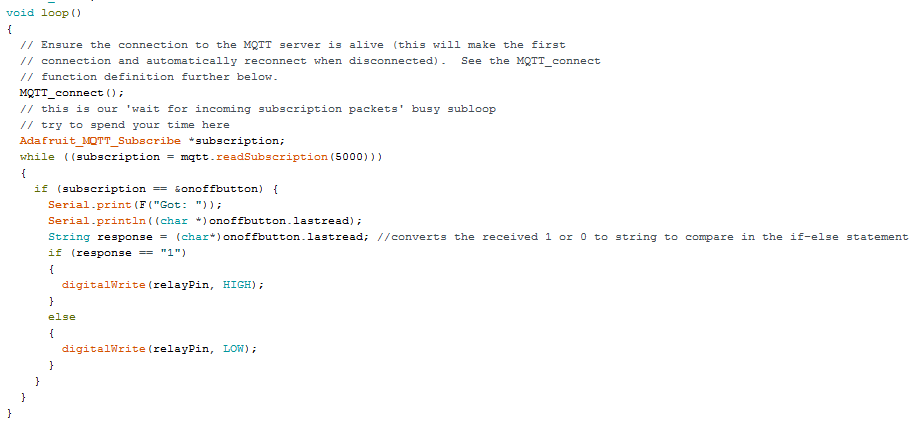
Hãy hiểu mã.
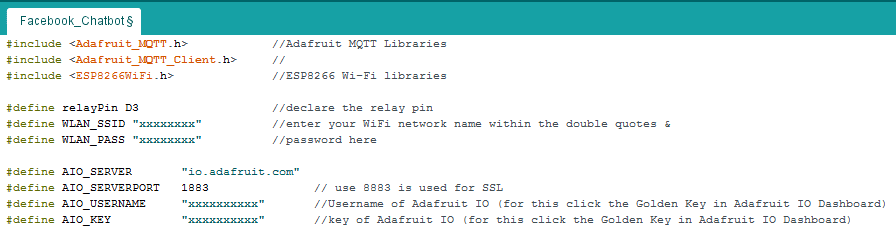
Trước khi tải lên, bạn cần thực hiện một số thay đổi trong mã.
Đặt thông tin xác thực Wi-Fi của bạn ở đây trong dấu ngoặc kép. Thư viện ESP8266WiFi.h giúp chạy các chức năng của Wi-Fi trong Arduino IDE.

Bây giờ chúng tôi sẽ cung cấp tên nguồn cấp dữ liệu của mình để đăng ký vào Máy chủ MQTT của chúng tôi. Để biết thêm chi tiết về MQTT tham khảo tại đây .
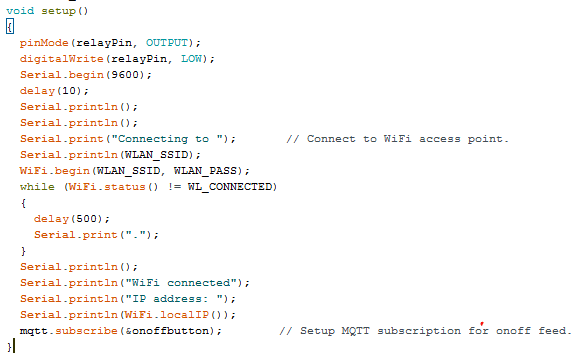
Chúng tôi sẽ đăng ký MQTT trong Cài đặt Void () của chúng tôi.

RelayPin được đặt là OUTPUT và ban đầu Thấp. Bây giờ, chúng ta sẽ chơi với Đầu ra này ở đây trong Vòng lặp Void ().

Lưu mã và tải lên qua cáp USB. Đừng quên chọn cổng COM từ Menu Tools trong Arduino IDE trước khi tải lên mã.
Kết nối
Dòng chảy sơ đồ mạch để kết nối tự động hóa nhà.

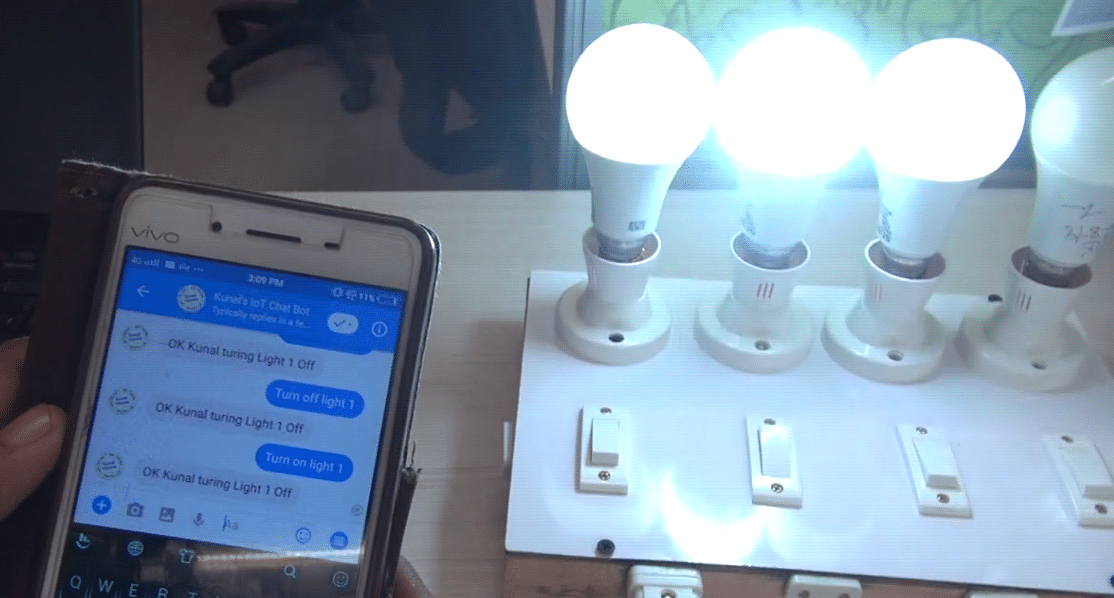
Bây giờ, tăng sức mạnh mọi thứ.
Mở Ứng dụng Messenger trên điện thoại của bạn, tìm kiếm chatbot với tên của nó và bắt đầu trò chuyện với hệ thống IoT của bạn bằng cách đưa ra các lệnh như Bật Bật đèn ánh sáng hoặc Chuyển đổi trên đèn ánh sáng.


Không có nhận xét nào:
Đăng nhận xét